Update May 2014: As Strava’s ride pages have changed format significantly, Giro-Your-Strava no longer works. The good news is that Mesmeride does rides — but unfortunately not routes as yet.
After a comment from Mike on my previous Giro-Your-Strava post asking if the bookmarklet could support Strava’s new Routes feature, I took a few minutes over breakfast to spelunk and found it wouldn’t be too hard.
Firebug’s DOM explorer actually made the task much, much simpler. My approach was simply to look for Great Big Arrays Of Numbers. I soon found, amongst all the Google, jQuery, Modernizr, Optimizely and other objects, a pageView object, which contained a number of juicy functions, including pageView.chartContext().dataContext().elevationStream() and pageView.pageContext().routeSegments(), which gave me all the information I needed. The data structures for routes are somewhat different to those for rides, so I opted to massage the Great Big Arrays those functions returned into the same basic structure as the ride data already used by the bookmarklet, rather than touch the rendering code at all.
So… after that overly detailed introduction, here ’tis. I’ve updated the bookmarklet to draw Giro-style elevation profiles for Strava Routes as well as for Rides. And of course, Le Tour-style elevation profiles for segments still work, within individual ride pages.
Note: this still won’t work in IE10, as Github returns the wrong Content-Type for the Javascript and IE gets a little panicky about it, and, well, just use a different browser.
1. Install the bookmarklet.
Here’s the bookmarklet. Just drag it to your Bookmarks toolbar to install it:
2. Load a favourite Strava Route and click the bookmark.
(It’s best to wait for the page to load completely before clicking the bookmark.)
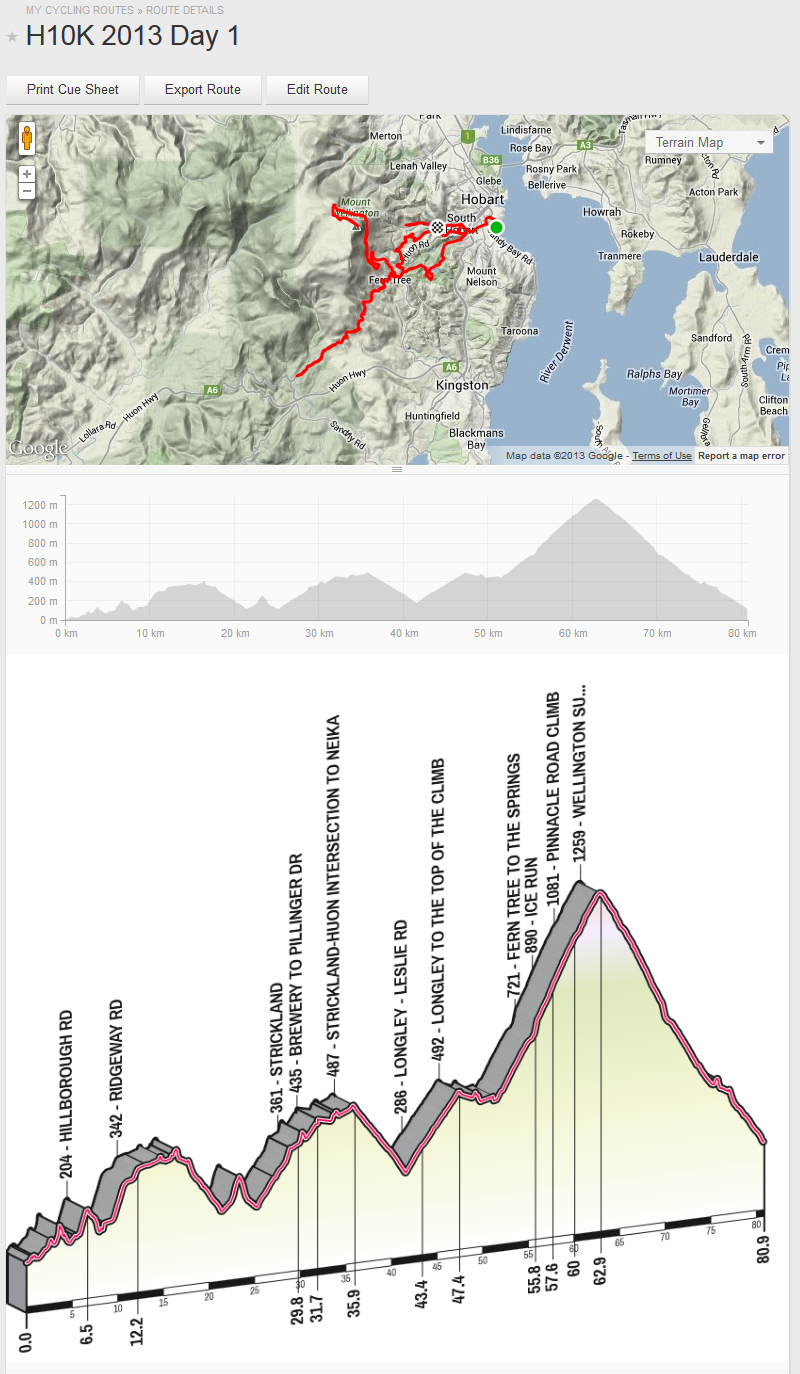
Here’s one of my favourite Strava Routes — Hobart 10,000 Day 1:
After a few seconds the gradient graphic may refresh with the correct font — this takes a second or two to download.
That’s it! This new bookmarklet still works with rides (so delete the old one!)
The source is still all on GitHub. Again, if you improve the code, or accidentally hurt yourself while reading it, please do share with a comment on this post.
And as DC Rainmaker says, thanks for reading!

Really interesting and a great tool to know how to use Marc, the end result is very effective.
Good work!
Thanks Mark 🙂 I will probably use it for H10K profiles in the next few days, too!
Excellent, thanks 🙂
Great job, Marc. But i was wondering, couldn’t you make an update on the tour segment? The initial tour segment gradient tool was cooler because everyone could edit his profile by choosing the distance and the altitude. 😀
Thanks for reading, and good timing! I’ve just made a start on making this possible with a new site called Mesmeride: it’s not hugely functional yet, but does allow you to tweak the ferociousness of the hills 🙂
Great job and great news! Customized tour segment as well as giro profile (with customized waypoints) would be great! 🙂
Hi Marc!
Have you perhaps been thinking about Strava-less option for Mesmeride or your scripts?
I’m not a Strava user, but I do own Garmin Edge 500 and review my rides in SportTracks.
I “hacked” your initial Tour Segment Gradient tool to support TCX files (initially, it supported Fitlog format, but parsing XML attributes slower than parsing normal elements, so I switched to TCX) – a very rudimentary and trivial Python script is available here: http://www.speedyshare.com/VeFXw/gradient-tool.zip
Script reads a TCX file and creates a txt file which represents the contents of climbData variable. This content needs to be copied to climbdata.js file which contains climbData variable. Then you can run render.html which renders your climb with the data you just created.
It is really cumbersome, but it was never meant to be used by anyone other than myself:)
Here is a sample picture: http://i.imgur.com/xLzdQ6m.png?1
Hey Luka, thanks for the comment and sharing your code. I have considered other cycling sites but at present the benefit that using Strava brings in terms of user management via OAuth means that I don’t have plans to extend to non-Strava solutions at this time. That said, if you wanted to submit a patch for Mesmeride (see https://www.github.com/mcdurdin/mesmeride) to support importing from other systems, I’d certainly look at integrating it — but I would prefer to stick to just the one authentication system for now.
Hi Marc, thanks for your answer. I was actually thinking about plain TCX/Fitlog/name_your_format import functionality, without any authentication. User would be able to upload an export of his ride in one of the mentioned formats and upload it to Mesmeride which will plot the ride.
I will take a look at Mesmeride, but I’m not a RoR developer:)
Hey, that’s ok, I wasn’t a RoR developer two weeks ago either 🙂
Sadly this doesn’t seem to work with IE. I noted you’d said in previous posts that IE10 was an issue, but I’ve also found it is a no go with IE9. Anyone had any success making this run?
Both IE9 and IE10 have the same restriction on matching mime types with the X-Content-Type-Options header that Github is sending, so they’ll both block it. But, don’t despair (although if you are stuck on IE9 you have my permission to despair) … good news! Mesmeride is my replacement for this bookmarklet and it works on IE9 and IE10!
See http://blogs.msdn.com/b/ie/archive/2008/07/02/ie8-security-part-v-comprehensive-protection.aspx for the gory detail…