Update May 2014: As Strava’s ride pages have changed format significantly, Giro-Your-Strava no longer works. The good news is that Mesmeride does the same and more!
After the Strava API debacle, my little Tour Segment Gradient tool no longer works, which is sad. I’d put together a number of other Strava API-based widgets, but this was the only one which was really at all popular. Yesterday, DC Rainmaker himself mentioned (thank you Ray!) the Giro-Your-Strava elevation graph tool (which does still work) on his blog, so what better time to update the Tour Segment Gradient tool?
In short, what I have done is to dump both the Giro and Le Tour gradient mashups into the same bookmarklet. One click and you get beautiful isometric graphs for your ride (in Giro style) and your efforts (in Le Tour style). Yes, I get the inconsistency, but what would life be without idiosyncracies?
1. Install the bookmarklet.
Here’s the bookmarklet. Just drag it to your Bookmarks toolbar to install it:
2. Load a favourite Strava ride and click the bookmark.
(It’s best to wait for the page to load completely before clicking the bookmark.)
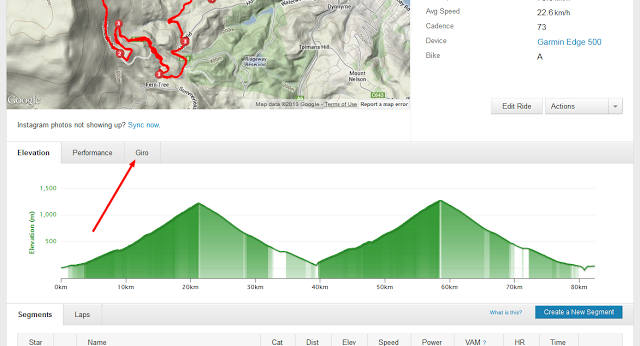
Presto, you’ll get two spiffy new buttons, one for your ride:
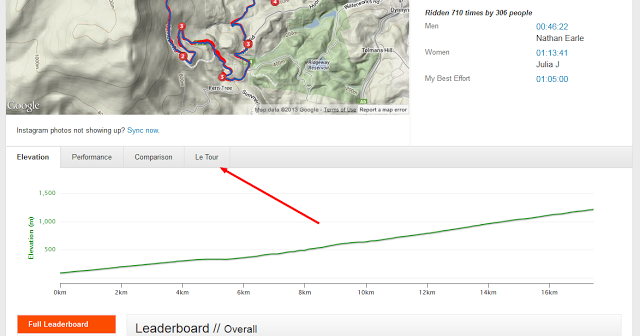
And one for the segment view:
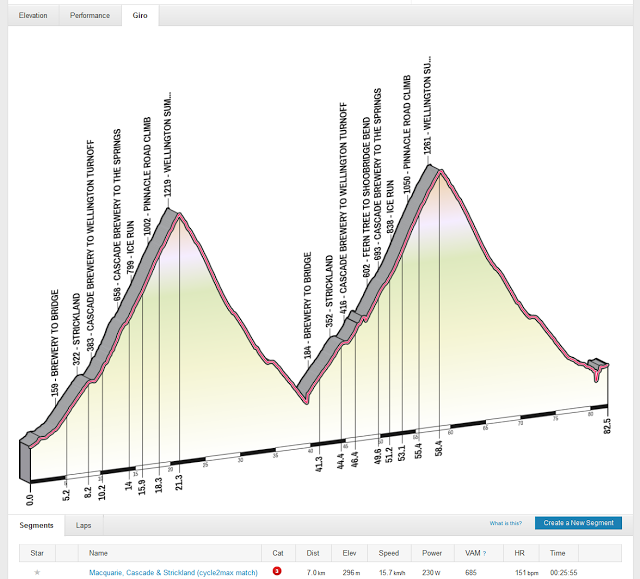
So go ahead and click the Giro button, and you’ll see:
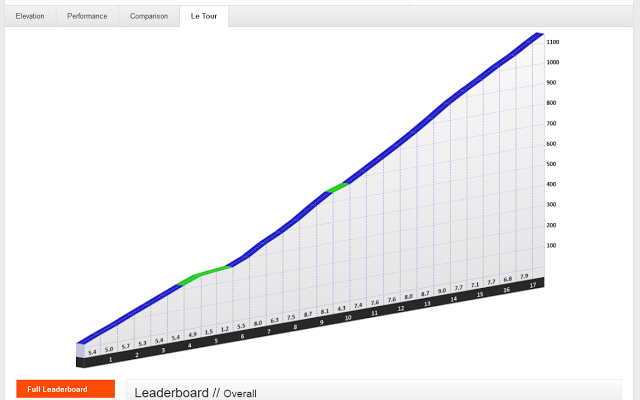
Click the Le Tour button for the new elevation profile for a segment:
Have fun!
One danger with bookmarklets that fiddle with an existing site in this way is that they will tend to break when the site updates. There are no stability guarantees that APIs (ususally!) provide, so YMMV. However, if the Strava site layout changes, it’s probably only a simple tweak to the code to get it working again.
There’s nothing beautiful about the code on the backend. It really needs rewriting and modularisation etc etc etc but hey, it works 😉 Do what you want with the code, just share it with us all if you improve things!




I would love it if you could add the giro thing to the route feature.
I’d have a look myself, but just don’t have the time 🙁
I had been considering this. On holidays this week, perhaps (if I’m not out riding) I could have a tinker 😉
Had a bit of a look earlier, couldn’t (in the brief look I had) work out where I could get the elevation and distance arrays from the code in the route page. It’s structured differently.
De-minified the Javascript and started working through it, but didn’t get there in the time I had to spare. 🙁
Giro-Your-Strava now supports Strava Routes!
Coding over breakfast… just updated the bookmarklet; took a different approach and spelunked the data rather than the code, and this turned out to be much easier!
http://marc.durdin.net/2013/09/giro-your-strava-now-does-strava-routes-as-well/
Does this still work?
When I tried it in Chrome there was a mine type error when loading the script from git.
I tried loading a local copy (http://stackoverflow.com/questions/10611796/is-there-any-way-to-load-a-local-js-file-dynamically)
and then got
Uncaught TypeError: undefined is not a function strava-giro-graph.js:107 on activity pages and
pageview underfined for the same line number of route pages.
Yes, Strava have updated their pages and I have not kept up. Mesmeride (www.mesmeride.com) supports graphing Strava rides, but routes for now are a no-go until/unless I have time to update the script (or someone else wants to submit a patch for it). Sorry 🙁